TallyKit is one of our best WordPress plugin ever. It comes with many features and functionality. The gallery is one of the components of the Tallykit Plugin.
Follow the steps below to create a Gallery post.
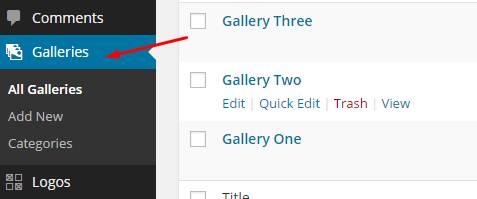
All of your Gallery posts are made in the Gallery section of your WordPress admin. Click on Gallery to open the section.

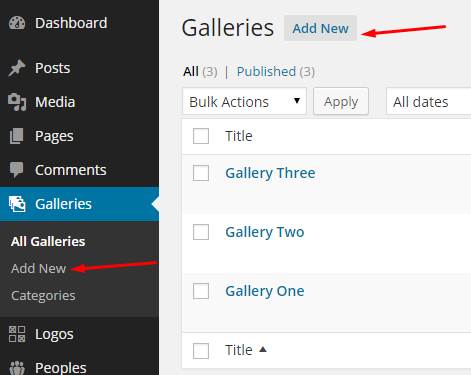
To add a new Gallery Click on “Add New”

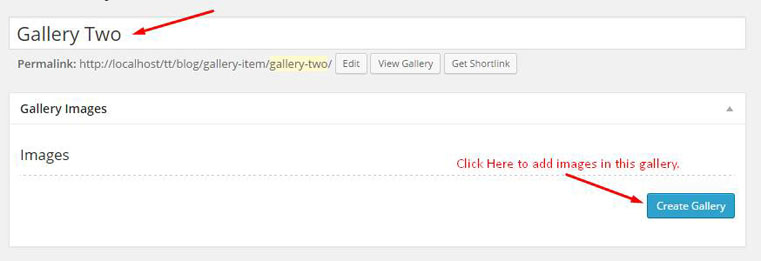
Now, Write your Gallery title and click on the “Create Gallery” Button to add images to the gallery.

Add a Featured Image as the cover image of the gallery. It is very important.

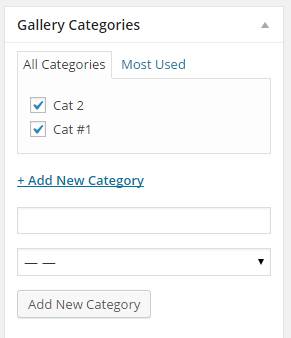
On the right-hand side of the Gallery page is the Categories box. These Categories are the filters that will sit above your Gallery image and allow you to filter the different types of Gallery. To make a new Category, click + Add New Category and add a name. You can add as many as you want. To apply a category to a post, simply check the box next to the name.

Once you have everything you want to be selected, click Publish.

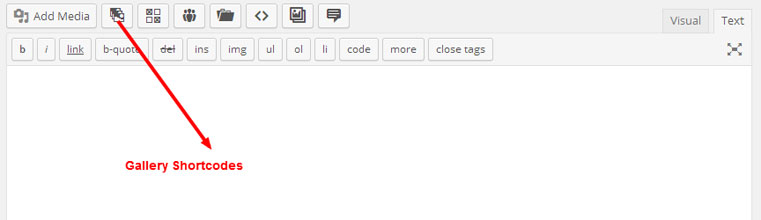
Gallery Shortcodes
We have added a shortcode editor with the plugin. So you don’t need to remember the shortcode of the gallery. Please see the image below.

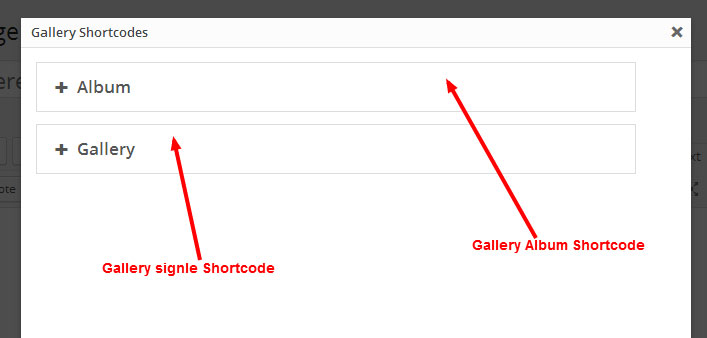
After clicking the icon you will see a popup like an image below

Gallery Single Shortcode
[tk_gallery id="2992" columns="3" margin="3" /]
Arguments:
ids=: Gallery Single post ID to display selected item.
column : [2 / 3 / 4 ] default is 2. Grid column.
column_margin : [ 3 ] default is 3. The margin between columns.
Gallery Album Shortcode
[tk_album category="" exclude_category="" relation="AND" limit="12" columns="3" orderby="post_date" order="DESC" ids="" filter="yes" margin="3" /]
Arguments:
category: Gallery Category slug to display portfolio item from a category.
limit: How many post items or Images do you want to display?
columns : [2 / 3 / 4 ] default is 2. Grid column.
ids: Gallery post IDs to display selected items.
filter : [yes / no] default is yes. Enable the filter or not.
margin: default is 3 Margin between columns. You are able to change it.