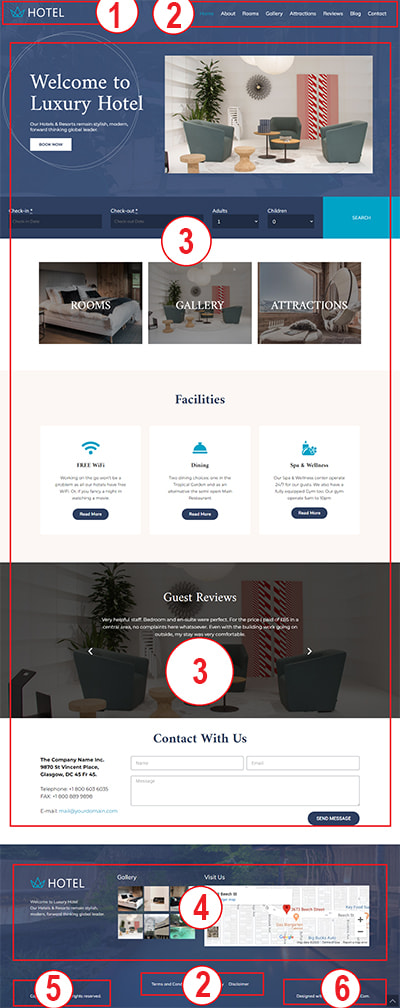
1. Logo
To add your own Logo you need to visit Appearance-> Customize -> Site Identity.
2. Site Navigation
Once you have a few pages created, you can go to Appearance >> Menus and start creating some custom menus for your website. Click the "create a new menu" link, then start adding posts or pages from the left panels.
At the bottom of this page you will find "Menu Settings". At the bottom, you will find Theme Location where you can select the newly created menu for specific theme location like Header menu or Footer nemu. Then hit the save button on the right top area.
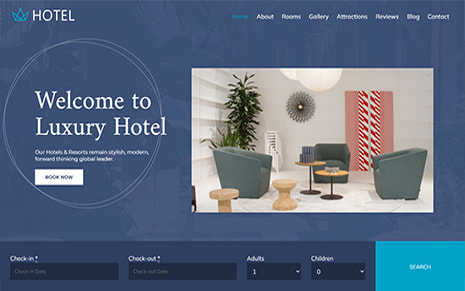
3. Home Page Customization
We have used Elementor Page builder to build pages. Elementor is very easy to use and you can edit your page visually.
4. Footer Widgets
You can update footer widget content from here Appearance >> Widgets. Also for styling the Footer section you need to go Appearance-> Customize -> Footer Settings.
5. Footer Copyright
You can update Footer Copyright content from here Appearance >> Customize >> Footer Settings >> Footer Copyright & Credit.
6. Footer Credit
You can update Footer Credit content from here Appearance >> Customize >> Footer Settings >> Footer Copyright & Credit. Please watch the video below.
7. Still Need Help?
Well, we are here to help. This Hotel WordPress Theme – Hotel Pro comes with great post sell support. So just check out our WordPress support center here. Visit our other support recources there or submit a support ticket. You can be sure each and every support request will be well attended.
8. Need Customization Add-on Service?
Glad to let you know that we offer this Add-on Service for our clients. Visit here for your customization need.
9. Need Speed Optimization Add-on Service?
Speed optimization need extensive work. This Add-on Service also comes with a very affordable price! Contact here for our speed optimization need.
10. Need Website Maintenance Add-on Service?
Having TallyThemes manage your Wordpress site is like having a personal virtual assistance. We will host your site in our lighting fast server, do customization of your site when needed (surely within a certain limit of 3 hours of work window each month), will optimize your site for better speed and performance, and will update content of your site when needed (surely within a certain limit of 3 hours of work window each month). Moreover we will ensure you have a healthy site with monthly WordPress and plugins updates, will apply security patches and will take backup so that you never loose any data. Contact here for famous WordPres website managenet service.